|
1 шаг
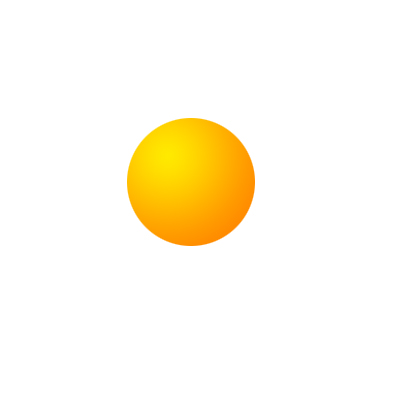
Начнем с того, что нарисуем окружность с помощью
инструмента Circular selection tool, при этом удерживая клавишу Shift,
чтобы наш круг получился ровным. Создадим новый слой, и зальем нашу
окружность желто-оранжевым градиентом с помощью Radial gradient.
Удостоверьтесь, что светло-желтый цвет находится в верхней левой части
нашего будущего смайлика.  2 шаг
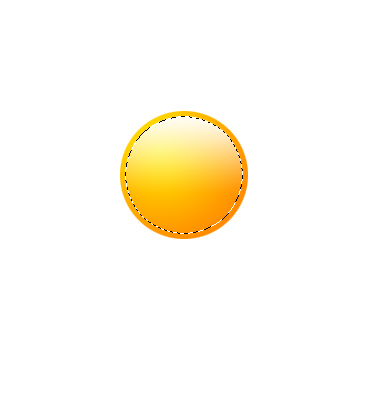
В этом шаге, нам нужно сначала выделить 4 пикселя, для этого выбираем в
меню Select > Modify > Contract и устанавливаем значение 4. Затем
используем инструмент Gradient tool для заливки, но в это раз, мы будем
использовать другой тип градиента и другие цвета. Меняем цвет переднего
фона (foreground color) на белый, затем применяем наш градиент, в
свойствах которого ставим foreground to transparent и делаем заливку
нашего выделенного фрагмента.  3 шаг
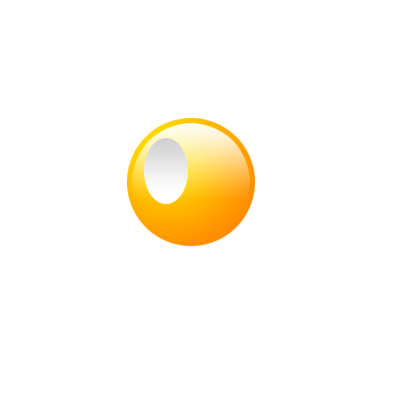
Создайте новый слой, и сделайте овальное выделение, как на картинке
ниже. Измените цвет бэкграунда на светло-серый, тип градиента на Linear
и сделайте заливку вашего овала.  4 шаг
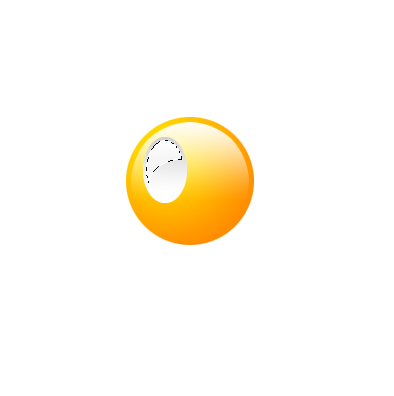
Теперь нам нужно выбрать 3 пикселя, как в шаге №2. Удерживая клавишу
ALT, используем инструмент Circular selection tool, чтобы вычесть часть
основания нашего градиента. Выбираем тип градиента Foreground to
transparent и заливаем нашу выделенную область.  5 шаг
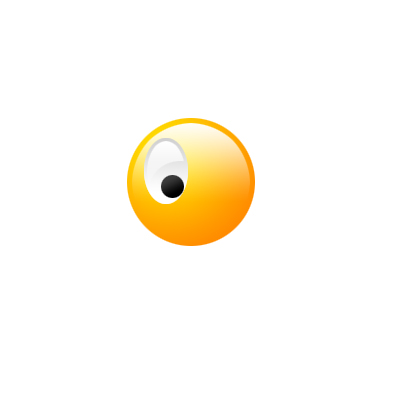
Добавим зрачок нашему глазу, для этого выделим небольшую окружность и зальем ее черным цветом.  6 шаг
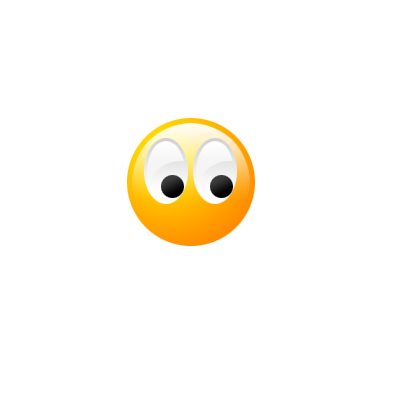
Скопируем наш слой с глазом Layer > Duplicate layer и переместим его вправо.  7 шаг
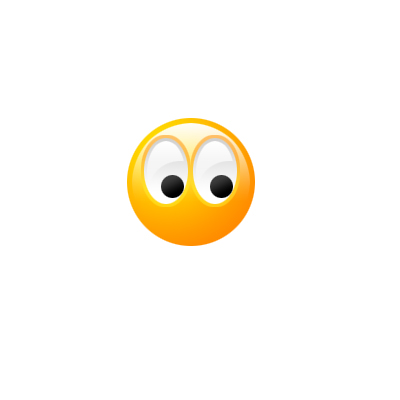
Сливаем наш новый слой с глазом нажатием комбинации клавиш Ctrl+E.
Теперь нажмем CTRL и щелкнем на нашем слитом слое, чтобы выделить оба
глаза сразу. Создаем новый слой ниже этого слоя, и увеличиваем наше
выделение, выбрав Select > Modify > Expand со значением 3.
Изменяем цвет переднего фона (foreground color) на желтый, а цвет
заднего фона (background color) на оранжевый и делаем заливку нашего
выделения градиентом Linear gradient, при этом оранжевый цвет должен
быть у вершины нашего смайлика.  8 шаг
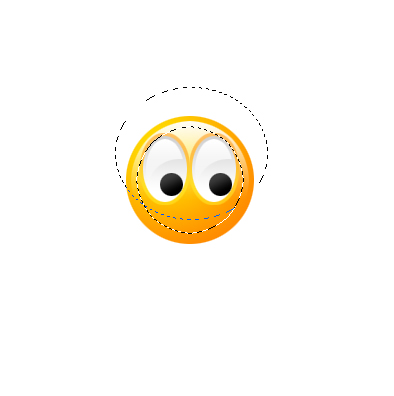
Удерживая CTRL, щелкаем на нашем начальном слое круга, чтобы выделить
весь наш смайлик. Затем делаем Select > Modify > Contract со
значением 10. Теперь используем Circular selection tool и, удерживая
клавишу ALT, убираем ненужное выделение, чтобы получилась улыбка, как
показано на нашей картинке.  9 шаг
Заливаем наше выделение черным цветом и наш смайлик готов!
|