 В CSS ищем вот такую строчку: Code .pollBut {width:110px;} Заменяем на эту: Code .pollBut
{width:100px;height:30px;background:
url(http://fifaplay.net.ru/images/golosovatb.gif) no-repeat top
right;border:1px solid #000000;} Теперь идём в "вид формы опросов" и заменяем всё на это: Code <div style="font-family:Tahoma,Arial;">
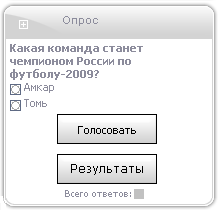
<div style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div>
<div style="font-size:8pt;text-align:left;">$ANSWERS$</div>
<br>
<center><a href="$RESULTS_LINK$" title="Посмотреть результаты"
target="_blank"><img
src="http://fifaplay.net.ru/images/rezult.gif" border="0" alt=""
/></a>
<div
style="padding-top:4px;font-size:7pt;text-align:center;">Всего
ответов: <b>$TOTAL_VOTES$</b></div>
</div>
Источник: http://proplanet.3dn.ru |